2018-09-01 (Sat)
● C101PAの標準Linux環境
C101PAでのLinux、もしくはLinuxもどき環境については以前にCroutonでの環境について書きました。やりたいことはemacs, ruby, python, gcc(というかllvm), gdb(もしくはlldb)とかです。ただ、Croutonは非公式環境なのでセキュリティ的に問題がありましたし、何よりChrome OSのDeveloper Modeを有効にしたままなのが面倒になってきました。
Developer Modeを有効にしていると電源を入れる度に「OS verfication is OFF」の画面が出て、ctrl-Dを押す必要があってちょっと面倒というか、Chromebookの利点である「使いたくなったときにさっと電源を入れてそのまま使える」という点をスポイルしてるなーと感じていました。かと言ってOSをシャットダウンしないままスリープのまま運用してると、普通のノートパソコンと同じで放っておくとバッテリーが切れてしまいます。(当り前) 一方、標準Linux環境はDeveloper Modeを有効にしないまま使えます。電源オフの段階から蓋を開けるだけで、ログイン画面になります。(いや、Chromebookとしては当り前なのですが)
C101PAなんてもう古くて比較的低スペックの端末は標準Linux環境の対象外だろうなーと勝手に思っていたのですが、ちゃんと対象になっていることを知ってさっそく有効にしてみました。ただ、ChromeOS標準状態のStableチャンネルには(時間の問題でしょうが)まだLinux環境が入っていないので、Devチャンネルに切り替える必要がありました。チャンネルの切り替え方については公式のヘルプページを参照して下さい。Devチャンネルは何だかんだで不安定なので、いずれStableチャンネルに戻したくなるでしょうが、DevチャンネルからStableチャンネルに戻す際にはストレージのデータを削除する必要がある点には要注意です。(StableチャンネルからDevチャンネルへの変更時にはデータ削除は不要でした。)
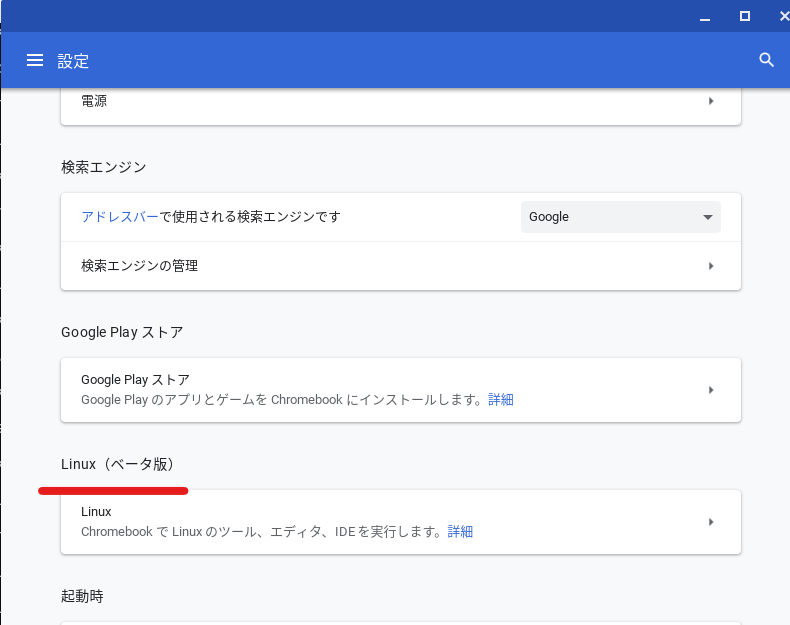
Devチャンネルに変更したらログインして、「設定」に「Linux」という項目が現れますのでこれをクリックしてしばらく待つとターミナルが起動します。(Linuxを有効化する前のスクリーンショットを撮っていなかったので、有効化後のものを載せています。有効化前だとちょっと違ったような気もしますが、そこはご容赦下さい。) 
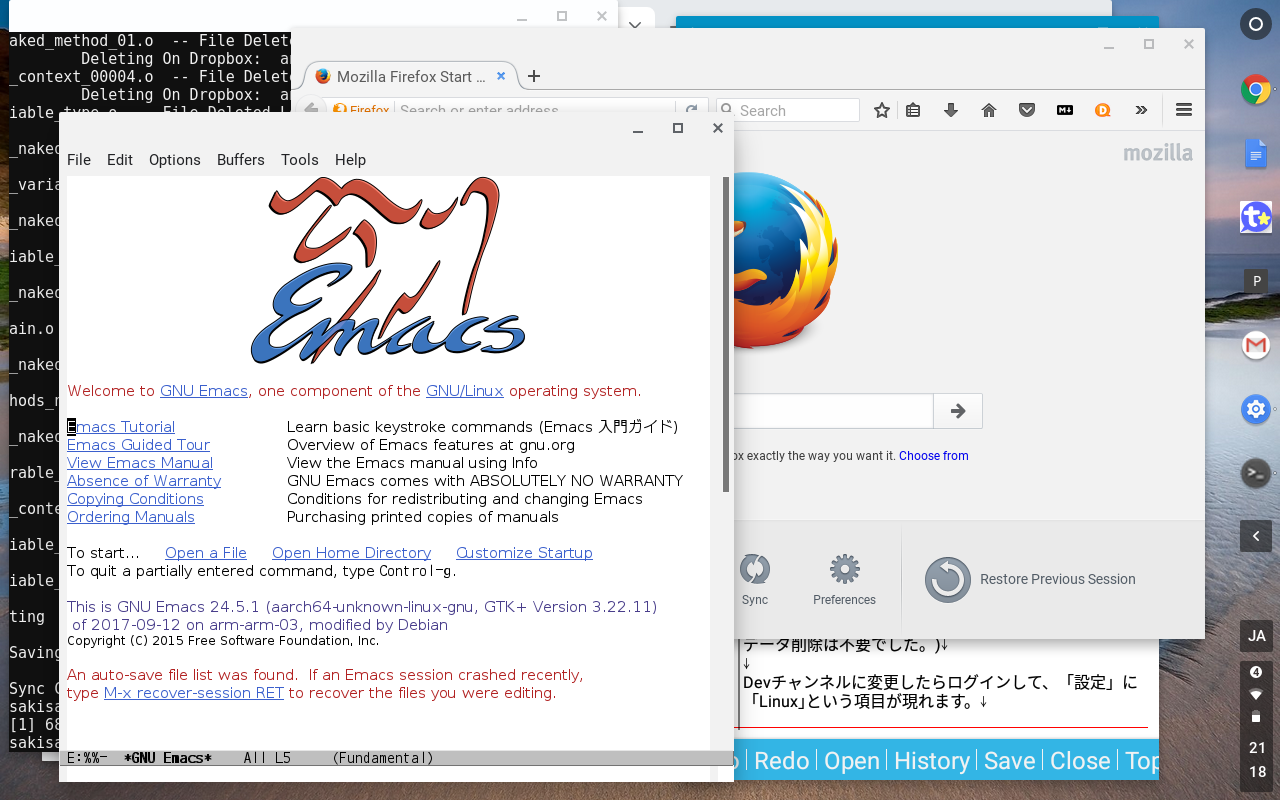
あとは普通のUbuntu環境なので、aptとか使って色々普通に入りました。ウィンドウシステムについては何も設定しませんでしたが、使えています。スクリーンショットはEmacsとFirefoxを起動させています。(裏ではChromeやらAndroidアプリのJota+も動いています。)
セキュリティの関係か、ホストOS(Chrome OS)のファイルシステムはLinuxからはマウントできないみたいなので、ファイルのやりとりはネットワーク経由で行うことになるのがちょっと面倒かも知れませんが、他の不自由さに比べれば些細な問題です。