2018-02-09 (Fri)
● Unreal EngineアプリのC++開発本を書きました
本を書かせて頂きました。書名は「C++でつくるUnreal Engineアプリ開発 for Windows & macOS」で、発売日は2018年2月24日(土)です。
Unreal EngineってのはUnityと並んで最もメジャーなゲームエンジンの一つで、主要なロジック記述言語はビジュアル言語のBlueprintです。Blueprintの本はいろいろ出ています。

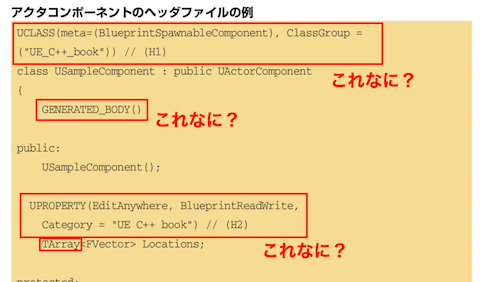
Unreal Engineで先ず使うべきなのはBlueprintなんだけど、例えば既存のC言語の関数を呼び出したいなどの時にはC++を使うこともできます。でも、C++を知ってれば書けるのかと言えば、実は一筋縄ではいかない、ちょっと言語拡張が入ったC++なんです。無防備に読もうとすると「これなに?」の嵐です。しかもこの辺りのことをちゃんと書いた本がありませんでした。

本書は、そんな「これなに…」で挫折しそうになった人(過去の自分…)をターゲットに書いた本です。また、これまでBlueprintでコード書いてきたけどゲームロジックをC++でも書いてみたいという人にもお勧めです。
目次はざっくりこんな感じです。(より細かい目次は書籍のページを見て下さい。)
Chapter 1. 本書を読む前に
Chapter 2. Unreal Engine基礎知識の確認
Chapter 3. UE C++の概要
Chapter 4. UE C++オブジェクト
Chapter 5. UE C++ライブラリ
Chapter 6. 標準C++との連携
Chapter 7. プラグイン
Chapter 8. エディタプラグイン作例
Chapter 9. OpenCV利用プラグイン作例
Chapter 10. エディタモード追加プラグイン作例
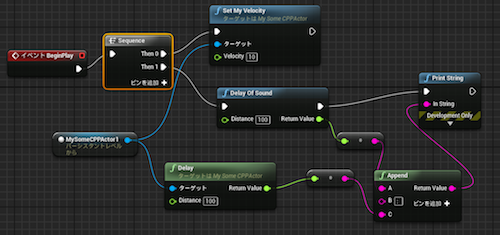
実際に動く具体的コード例で説明しています。また、本文で使ったサンプルコード*1の配布もします。ただ、Unreal Engineについて一般的な内容は最低限のことしか書いていないので、先行する多くの本を参照して下さい。良い本がどんどん出てきています。

書名「C++でつくるUnreal Engineアプリ開発 for Windows & macOS」、価格2,700円で、ラトルズから2018年2月24日(土)発売です。A5サイズで200ページちょっとなので持ち運びにも便利なんじゃないかと思い*2ます。ぜひ買ってみて下さい。